I am learning to develop H5 Client scripts for a customer; see my previous post for the beginning.
To give back
My customer Chris Bullock thought client side scripts are pretty awesome, and said it would be cool if there was a library of what other M3 users have done. I proposed to post the script here with his permission, and he agreed for the love to give back.
Functional requirement
The requirement is to develop a script for M3. Purchase Order. Receive Goods – PPS300/E in H5 Client that pulls values from a related field in M3 and populates it in another field. Basically getting attribute values from purchase order line, concatenating their values, then populate that in the Lot number field on the purchase order receipt screen.
More specifically, when the user is receiving goods for a purchase order in PPS300/E, the script should automatically set the Location (WHSL) and Lot number (BANO) with the correct values to not let the user enter incorrect values by accident even with the F4-Browse:

Script
Here is the preliminary script I developed:
var PPS300E_BANO = new function () {
var color = 'rgb(250, 255, 189)';
this.Init = function (scriptArgs) {
var controller = scriptArgs.controller;
var content = controller.GetContentElement();
var IBITNO = content.GetElement('IBITNO')[0]; // Item number
var IBPUNO = content.GetElement('IBPUNO')[0]; // Purchase order number
var IBPNLI = content.GetElement('IBPNLI')[0]; // Purchase order line
var WLWHSL = content.GetElement('WLWHSL')[0]; // Location
var WRBANO = content.GetElement('WRBANO')[0]; // Lot number
// ensure the Item group is MAT
ScriptUtil.ApiRequest('/execute/MMS200MI/Get;returncols=ITGR?ITNO=' + encodeURIComponent(IBITNO.value), response => {
var ITGR = response.MIRecord[0].NameValue[0].Value.trim();
if (ITGR !== 'MAT') {
return;
}
if (!WLWHSL.readOnly && WLWHSL.value === '') {
// hard-code the Location to YARD
WLWHSL.value = 'YARD';
// color the field
WLWHSL.style.backgroundColor = color;
WLWHSL.nextElementSibling.style.backgroundColor = color;
}
// get the Attribute number
ScriptUtil.ApiRequest('/execute/PPS200MI/GetLine;returncols=ATNR?PUNO=' + encodeURIComponent(IBPUNO.value) + '&PNLI=' + encodeURIComponent(IBPNLI.value), response => {
var ATNR = response.MIRecord[0].NameValue[0].Value.trim();
// get the attributes
ScriptUtil.ApiRequest('/execute/ATS101MI/LstAttributes;returncols=AALF?ATNR=' + encodeURIComponent(ATNR), response => {
// calculate the Lot number
var BANO = '';
response.MIRecord.forEach(e => BANO += e.NameValue[0].Value.trim());
if (!WRBANO.readOnly && WRBANO.value === '') {
// set the Lot number
WRBANO.value = BANO;
// color the field
WRBANO.style.backgroundColor = color;
WRBANO.nextElementSibling.style.backgroundColor = color;
}
}, (error, message) => MainController.Current.ShowDialog([error, message]));
}, (error, message) => MainController.Current.ShowDialog([error, message]));
}, (error, message) => MainController.Current.ShowDialog([error, message]));
};
};
Development time
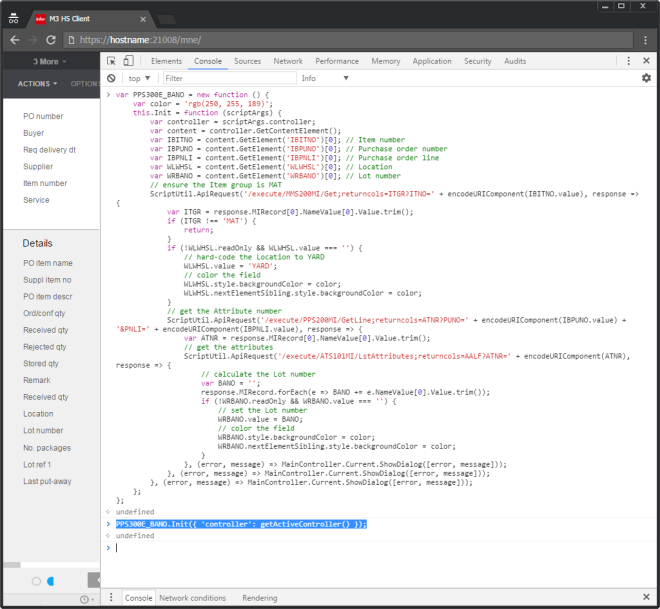
When I develop the script, I alternate between pieces of code in Chrome’s JavaScript console and debugger, and the assembled script in a text editor, iteratively until it’s ready, testing along the way with ScriptName.Init({ 'controller': getActiveController() }):


Result
The result is the following, the script sets the Location and Lot number, and highlights them in yellow with the same color as the web browser’s autofill color to indicate that it autofilled the values:

At this point, the user can verify the values and click Next (or press ENTER) to persist the values in M3.
Problems
There are several problems with this script:
- The script is not able to tell apart whether the user entered the record with Option 1-Create or with Option 2-Change. In the former case, the script should set the values because the values have never been set; but in the latter case, the script should not set the values because they have already been set. I tried
controller.Response.ControlData.Bookmark.Optbut it returns"2"for both Options 1-Create and 2-Change which is wrong. We are running M3 UI Adapter version 10.3.1.0.147. In a thread with Reah, she said if we upgrade M3 UI Adapter to version 10.3.1.0.161, I will be able to usecontroller.GetMode()instead. To be continued. - To make M3 API calls, I use
ScriptUtil.ApiRequest. But as of M3 UI Adapter version 10.3.1.0.195, that method is deprecated and replaced byMIService. See my thread with Reah. To be continued.
Usability
There is this corner case in usability, unrelated to H5 Client scripts:
Initially, the customer wanted me to set the fields and disable them, no matter what. That works if the user creates a new record with Option 1-Create. But if the user enters an existing record with Option 2-Change and there are already values that another user has previously set, what should the script do? Should the script assume the values are correct and let it be? In which case the script could have guessed incorrectly and leave incorrect values behind (false negative). Or should the script assume the values are incorrect and reset them? In which case the script could have guessed incorrectly and contradict the intention of the previous user (false positive). Furthermore, if the script does reset the values, how will the user know those are new values to persist? Will highlighting in yellow be enough? Or will the user incorrectly assume those are the values currently persisted in M3? I have to read more about WebKit’s autofill design decisions and learn from it. For now, I apply the weakest enforcement: if the field is blank, set it; otherwise, do not; and never disable it.
PENDING
There are several pending issues:
- Upgrade M3 UI Adapter to the latest version
- Use
controller.GetMode()to tell apart Option 1-Create and 2-Change - Replace
ScriptUtil.ApiRequestbyMIService - Usability: disable the two fields while calling the M3 API, indicate activity (spinning wheel), revert when done, cancel if gone (ENTER, F3, F5, F12)
- Add exception handling:
if == null, try/catch, if response.Message, if !response.MIRecord - Compose the promises sequentially with
request1.then(request2).then(request3)orPromise.all([request1, request2, request3])instead of nesting them withrequest1({ request2({ request3() }) }) - Use JavaScript async/await for ease of source code reading
- Use Visual Studio and TypeScript as recommended by the M3 H5 Development Guide (H5 Script SDK)
Conclusion
That was my preliminary script for H5 Client while I am learning how to develop them. I still have to learn more about H5 scripts and autofill, solve current problems, and address pending issues.
Special thanks to my customer Chris Bullock.